Virtual Pet Smart Watch Gaming App
Animalia is a virtual pet app concept for audiences ages 7-35, which centres around the concept of nurturing and taking care of virtual pets in a fun and educational way. With a focus on fostering responsibility, creativity, and empathy, Animalia aims to create a safe and enjoyable environment for users to learn about pet care and develop a sense of connection with their digital companions.
Directory
What is the Problem? | Objectives and Goals | User Interviews | Game Developer Feedback | Competitor Analysis
Empathy Map | Key Insight | Proto Persona
Task Flow (Smart Watch)
User Flow (Mobile)
Mobile Process (Low-Fidelity Sketches, Mid-Fidelity Wireframes, User Testing Feedback, High-Fidelity Prototype)
Smart Watch Process (Low-Fidelity Sketches, Mid-Fidelity Wireframes, User Testing Feedback, High-Fidelity Prototype)
Mock Web Landing Page
Tools Used






Group Members + Roles





Problem Statement
The small interface of smartwatches hinders users from fully enjoying virtual pet games, leading to frustration and limited engagement. Users seek a seamless and rewarding experience where they can develop a strong bond with their virtual pets, feel a sense of responsibility, and easily connect with other players. There is a need to improve user interactions in Smartwatch Games & Apps, addressing the challenges of the small interface and creating a captivating experience that aligns with users' expectations.
How might we optimize the user experience in Virtual Pet Smartwatch Games to provide a delightful and immersive virtual pet ownership journey on smartwatches?
Objectives & Goals
To understand users' past experiences with virtual pet apps for children aged 7+, exploring how these apps can nurture learning about animals, pet care, responsibility, and creativity. The study also aims to investigate the reasons behind people's enjoyment of virtual pet games, their preferences, and suggestions for improvements, as well as gain insights into different age groups' perceptions in smartwatches game apps.
User Interviews

Eva Elle
7 Years Old
"I would love a game where my virtual pets could go on exciting adventures! We could explore new places and find hidden treasures together. It would be like a real adventure"

Guy Mccoy
10 Years Old
"Wouldn't it be awesome if we could have different habitats for our virtual pets? Like a jungle or underwater world? We could explore and have amazing adventures together"

Kayla Ray
25 Years Old
"A smartwatch makes your virtual pet accessible anytime, right on your wrist. Quick interactions, notifications, and fun gestures enhance the immersive experience of caring for a virtual pet"
Game Developer Feedback
"Pixel art is coming back in a big way, there's a huge demand for nostalgic and cute art styles."
"Smartwatch games would have to have simple controls because of the issues with precision and complex actions. Something like a rhythm game would work very well, maybe you could combine it with the step counting feature."
We conducted virtual interviews with 3 children, 3 young adults, as well as 2 professionals in the gaming industry. From our research, we discovered children preferred a larger interface (phones & tablets) for gaming. However, there is also a growing demand for more smart watch app gaming amongst adults, and so we broadened our target market to incorporate more retro-inspired gaming.
Competitor Analysis

Empathy Map
Says
"It would be cool to see your friends’ pets and their progress / fitness progress"
"Stuff for kids doesn’t need to be different than stuff for adults. Good designs, comedy, entertainment translates well for adults and kids who enjoy the category"
"Humans naturally like taking care of things and seeing them grow"
Thinks
"Would like a smartwatch that can help you disconnect at certain times of day"
"Desired learning while playing with virtual pet: More knowledge about animals and pet care"
"Favourite animal: Tiger (admires sharp claws, climbing abilities, and camouflage)"
Gain
Liked how you could bring tamagotchis everywhere with you
Smartwatch- lightweight, useful, provides feedback about body, hard to lose
Pain
Mobile interface is often “weird”- touchscreen not tactile, large fingers, simulated buttons are awkward)
Thinks smartwatches are cool but expensive and doesn’t want to be too plugged in/addicted
Key Insight
Users appreciate a unique virtual pet that can fit in their routine and grow alongside them, provide a feeling of reward for responsibility, and encourage social interactions between friends, all while being simple to use on a small screen.
Proto Persona


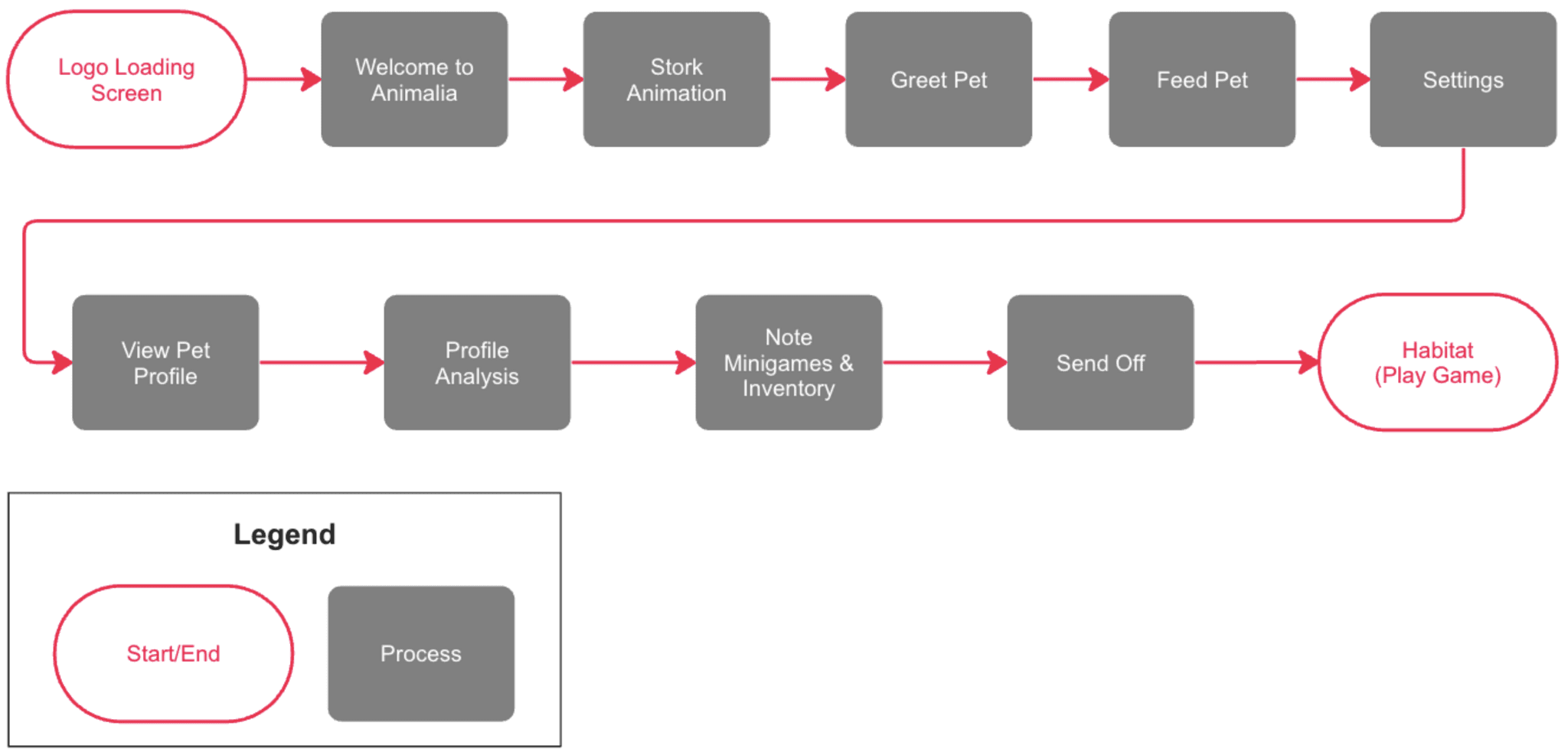
With the data collect, we brainstormed ideas and after some iterations we created a Task Flow for the Smart Watch & a User Flow for Mobile. We decided it would be best to onboard the user through mobile given its larger interface, offering more options for the user. The user would would then transfer and connect the actual app through the Smart Watch.
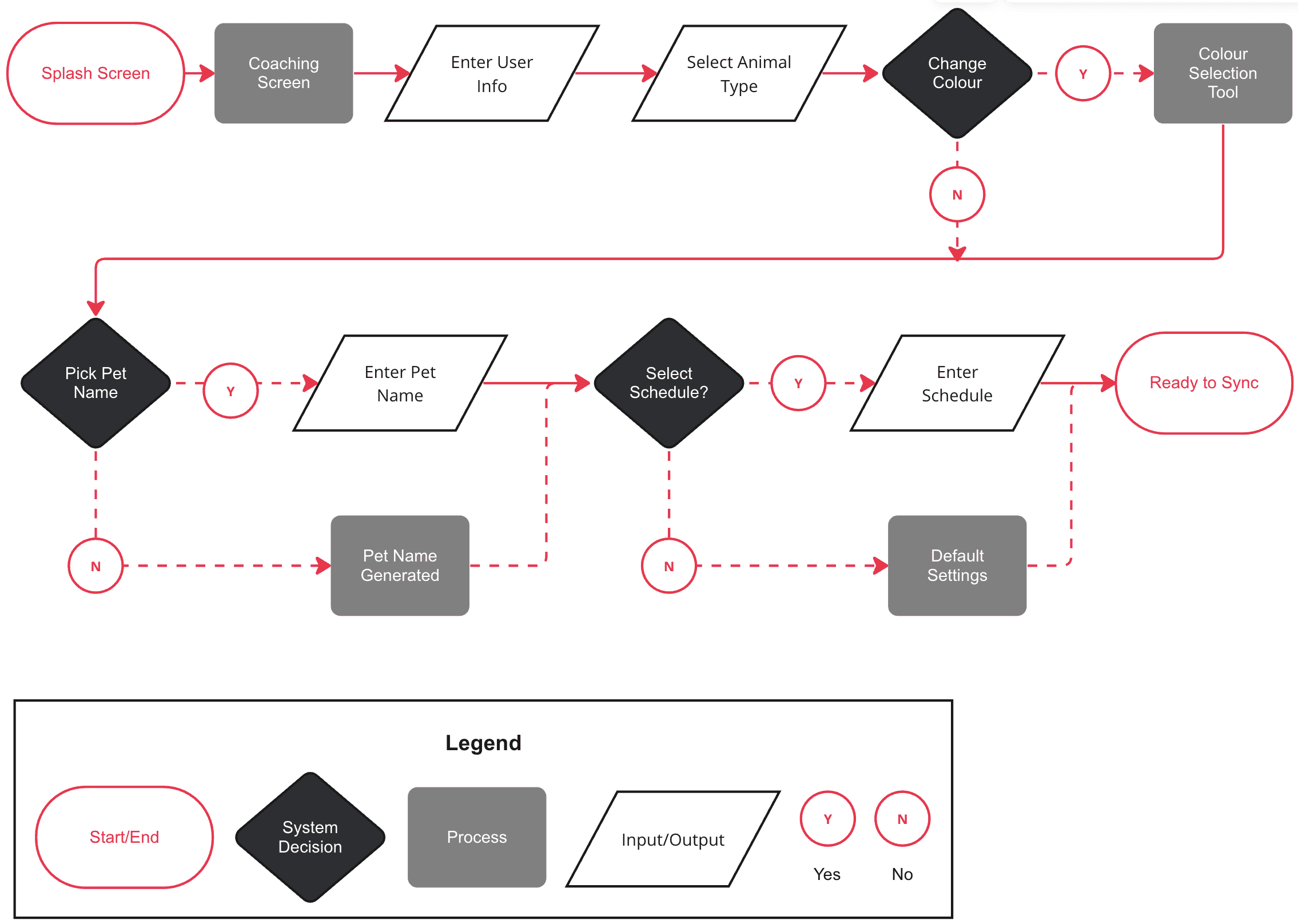
Task Flow (Smart Watch)

User Flow (Mobile)

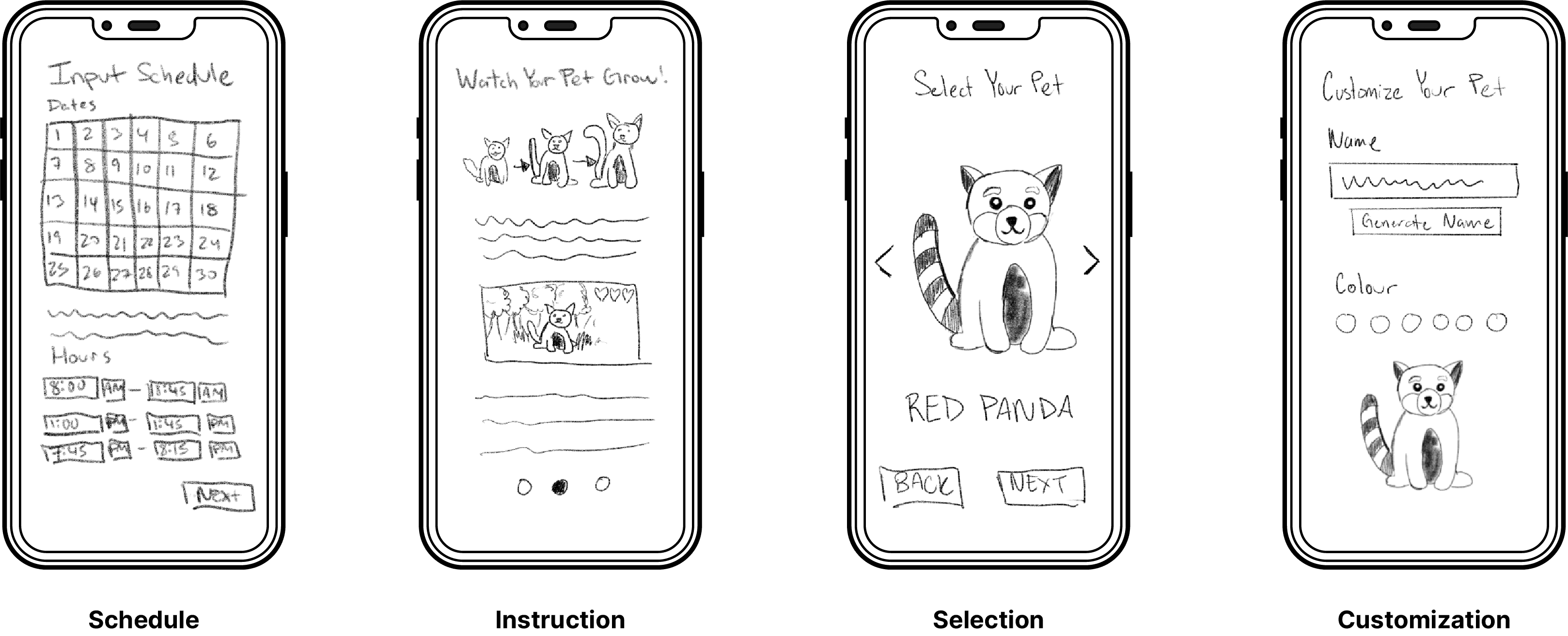
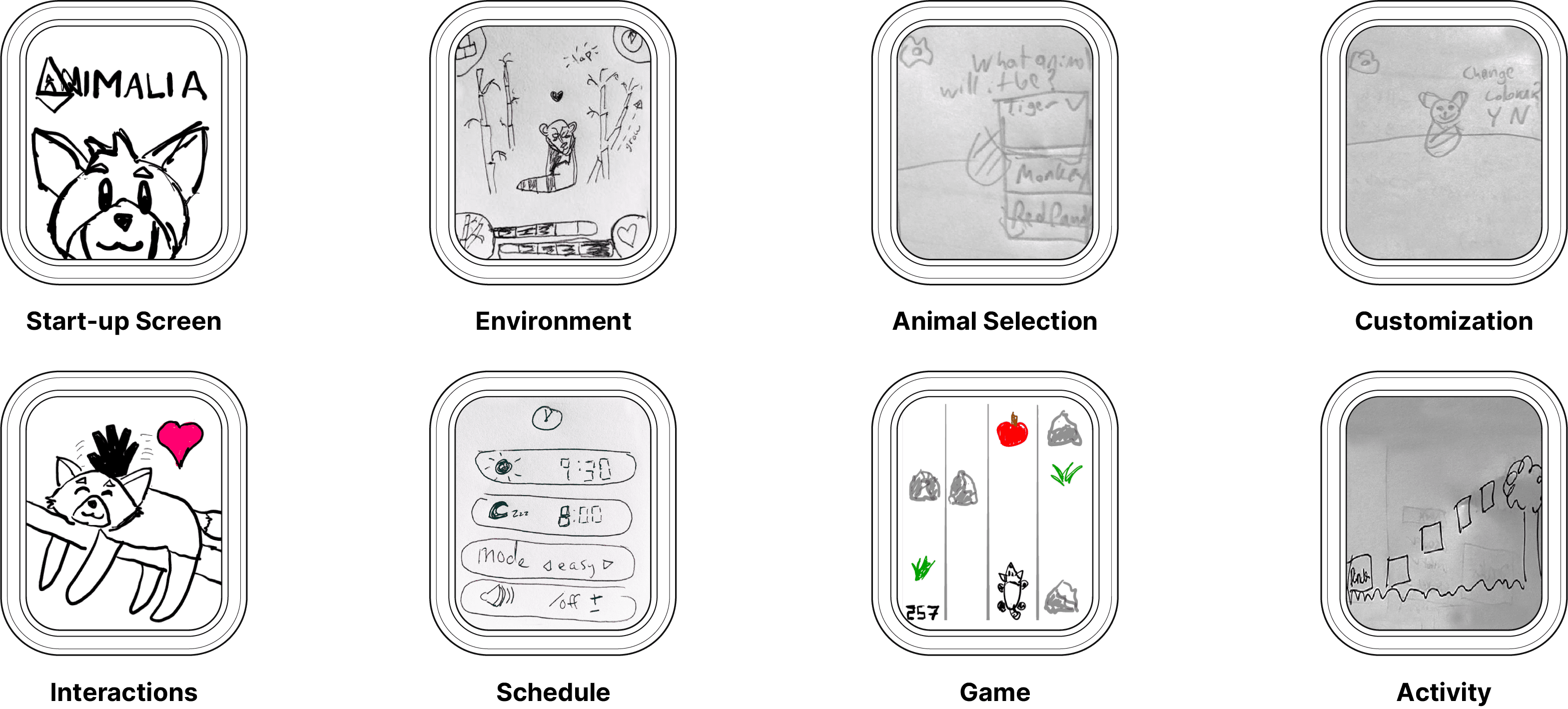
Low-Fidelity Sketches

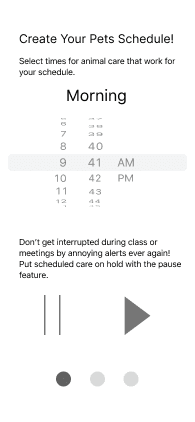
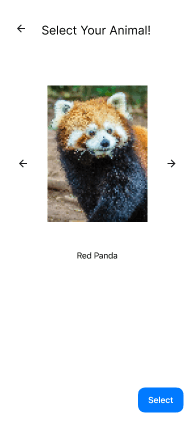
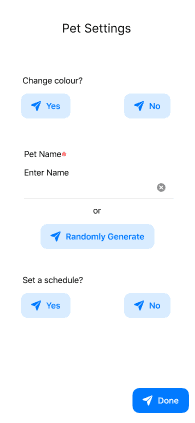
Mid-Fidelity Wireframes










User Testing Feedback
Have Alerts to remind when to feed or interact with your pet
Larger icons, without taking over space - Flatter oval buttons in corners
Edit Dark Mode setting
The Profile Tab is too wide
Have explanation of what icons do
Add Music and SFX On/Off setting
Change interaction from Swipe to Drag
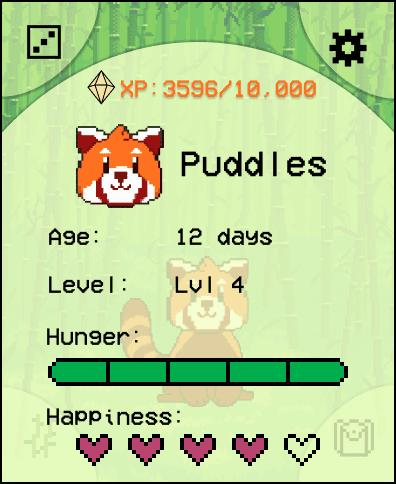
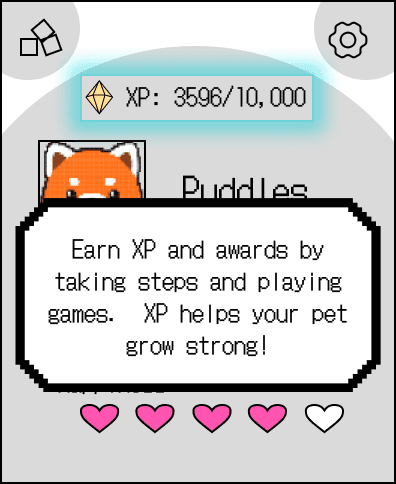
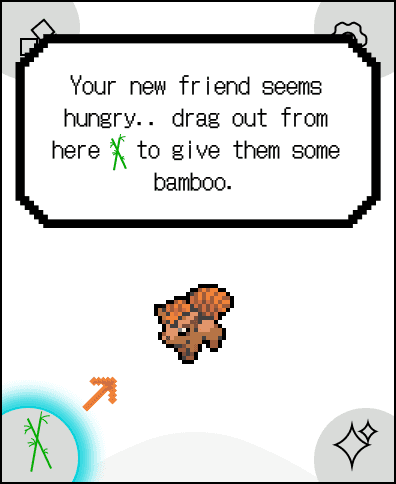
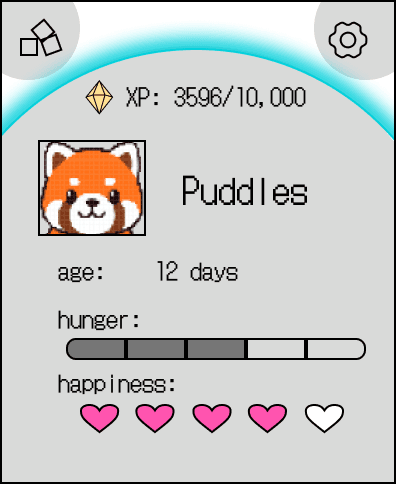
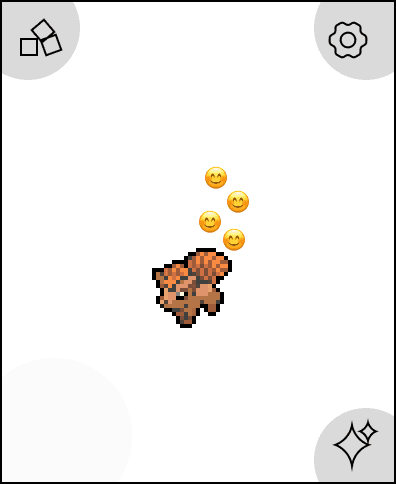
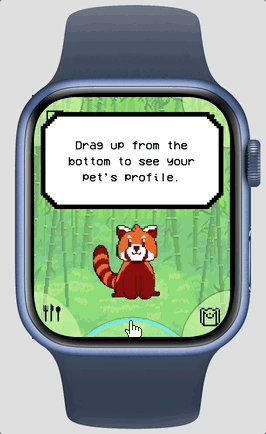
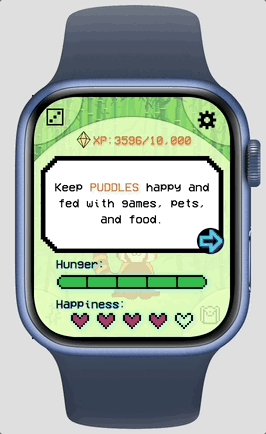
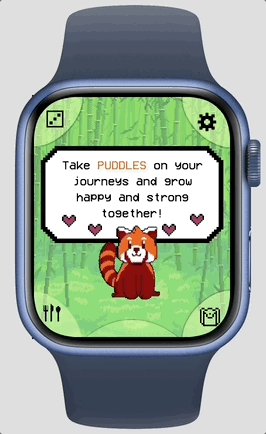
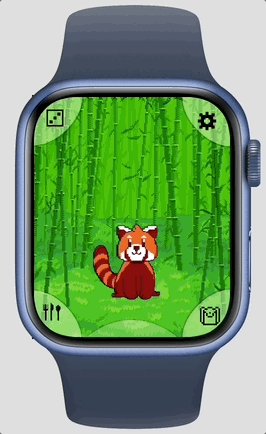
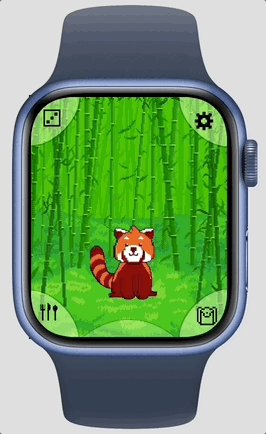
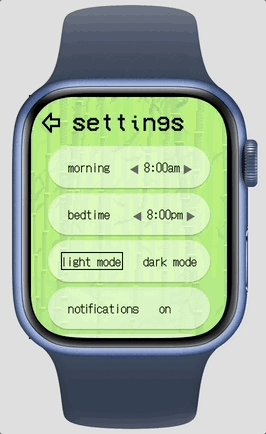
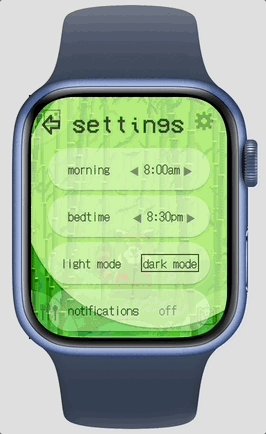
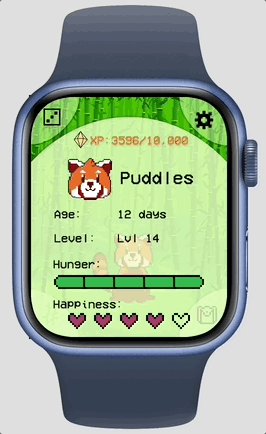
High-Fidelity Prototype
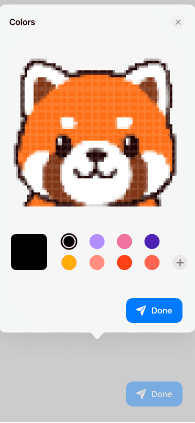
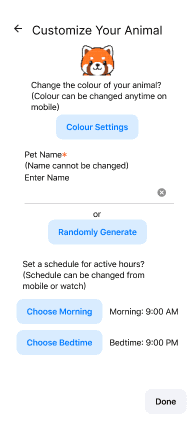
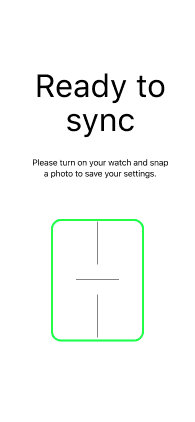
Onboarding


Games, Settings & Profile


Figma Prototype
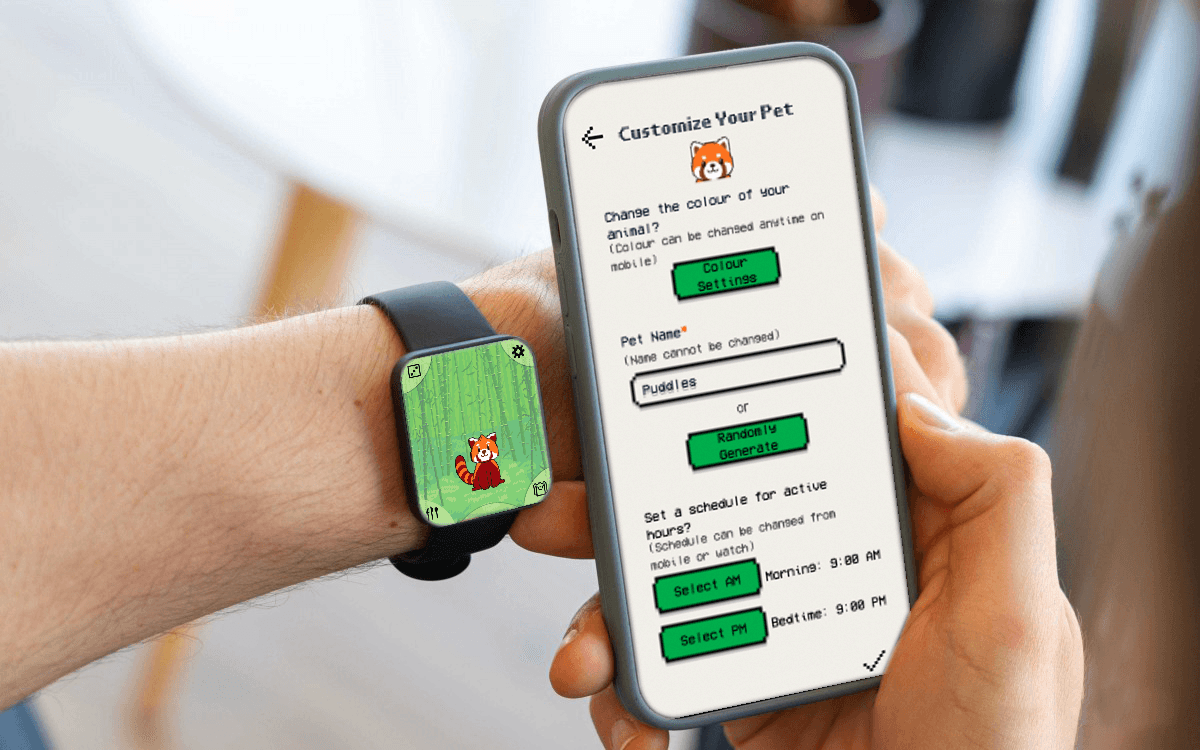
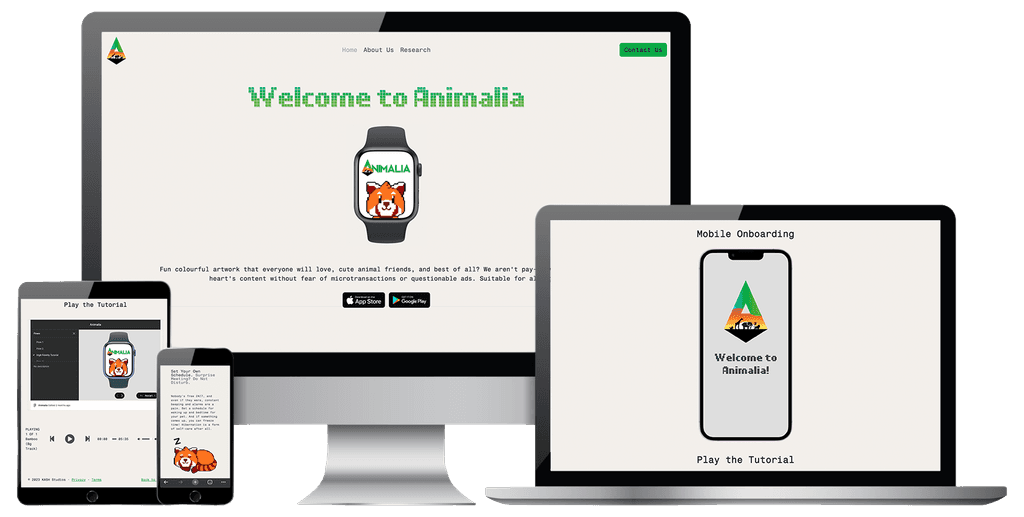
Mock Web Landing Page
A launch page for Animalia. It has instructions and preview for mobile onboarding and gameplay

Website Link